Проблема: адаптация новых сотрудников
Ситуация знакома многим:
- Компания растет, в отдел технической поддержки приходят новички.
- Они готовы работать, но не знают, с чего начать.
- Классическое обучение требует времени и ресурсов.
Решение
Создать наглядную инструкцию в базе знаний, которая станет надежным помощником для новичков.
Как Mermaid решает задачу? ️
Всего за 20–30 минут вы сможете:
- Создать понятные схемы
- Визуализировать процессы работы
- Сделать наглядной вашу инструкцию
Подсказка
Это сэкономит часы, а иногда и дни рутинных объяснений!
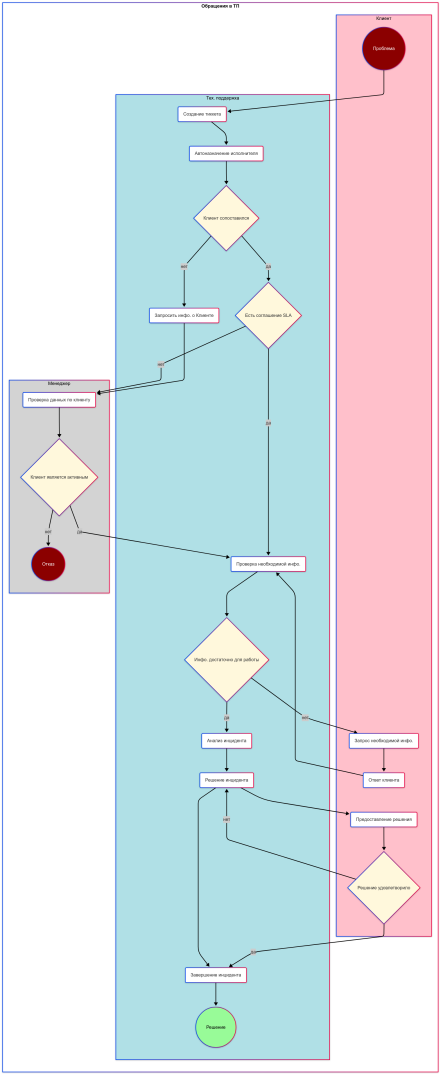
Пример использования бизнес-процесса "Обработка тех. поддержкой обращения по инциденту от клиента"
Шаг первый (Потоки и графы)
Так как выбранный нами для примера бизнес-процесс протекает в 3-х потоках (Клиент, Тех. поддержка, Менеджер). Удобней всего использовать тип диаграммы "Поток с верху вниз" (flowchart TD), где нам понадобиться три поддиаграммы и для наглядности мы их помести в общую. Обязательно каждому графу присвоим имя, нам оно понадобиться позже.
Код:
flowchart TD subgraph S0["Обращения в ТП"]
endsubgraph S1["Клиент"] end
subgraph S2["Тех. поддержка"] end
subgraph S3["Менеджер"] end
Шаг второй (Узлы)
Теперь в каждом графе мы создадим узлы с разным начертание
- круг: начало и конец (circle);
- прямоугольник: действие (rounded);
- ромб: условие (diamond).
В этом примере нам не понадобиться другие начертания узлов, которых существует больше четырех десятков.
Сам синтаксис написания узла выберем следующий:
A@{ shape: circle, label: "Проблема"} - при таком синтаксисе легко найти имя узла, стиль и текст.
Указав все узлы в графах, которые нам потребуются, получим код:
subgraph S0["Обращения в ТП"]
subgraph S1["Клиент"]
A@{ shape: circle, label: "Проблема"}
B@{ shape: rounded, label: "Ответ клиента"}
C@{ shape: rounded, label: "Запрос необходимой инфо."}
D@{ shape: rounded, label: "Предоставление решения"}
E@{ shape: diamond, label: "Решение удовлетворило"}
end
--- еще код ---
Шаг третий (Связи)
Добавим связи между узлами. Соблюдая движение по бизнес-процессу. Нам понадобятся стрелки и стрелки с текстом:
- -->: переход от узла к узлу, обычная стрелка.
- -->|да|: переход от узла условий к узлу, который выполниться при положительном ответе, стрелка с текстом «да».
- -->|нет|: переход от узла условий к узлу, который выполниться при отрицательном ответе, стрелка с текстом «нет».
Дополним к имеющемуся, следующий код:
A-->F
F-->G
G-->H
H-->|да|J
H-->|нет|K
--- еще код ---
Шаг четвертый (Оформление)
Здесь мы добавим немного красок, для наглядности нашей схемы.
Для этого будем использовать классы стилей: classDef PaleGreen color:#000000, fill:#98FB98
Параметры стиля:
- fill – цвет фона узла (например - #98FB98)
- stroke – цвет контура узла (например - #98FB98)
- stroke-width – толщина контура узла (например - 2px)
- stroke – dasharray: сплошной или пунктирный контур узла (например - 5 5)
- color – цвет текста (например - #FFFFFF)
- font-size – размер текста (например - 12pt)
Чтобы применить стил к узлу используем синтаксис: A:::DarkRed
Дополним ранее написанный код установкой стилей у графов и узлов:
s1:::Pink
s2:::PowderBlue
s3:::LightGrey
classDef Pink fill:#FFC0CB
--- еще код ---
Итоговая блок схема процесса