
Mermaid
Mermaid — инструмент для создания диаграмм и схем, который поддерживает использование внутри Markdown.
Синтаксис компонентов
Для создания диаграммы Mermaid используется кодовый блок, начинающийся с``` и содержащий указание mermaid.Пример диаграммы
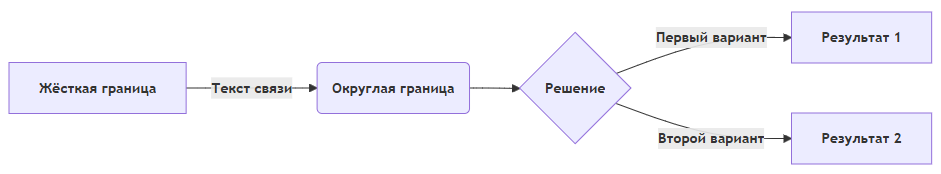
```mermaid
graph LR
A[Жёсткая граница] -->|Текст связи| B(Округлая граница)
B --> C{Решение}
C -->|Первый вариант| D[Результат 1]
C -->|Второй вариант| E[Результат 2]
```
Директивы
Директивы Mermaid можно настроить, используя рекомендуемый синтаксис%%{init: { }}%% в качестве первой строки непосредственно внутри блока ```mermaid.Из документации Mermaid:
Директивы предоставляют автору диаграммы возможность изменять внешний вид диаграммы перед визуализацией путем изменения применяемой конфигурации.Следующий пример демонстрирует применение темы к диаграмме:
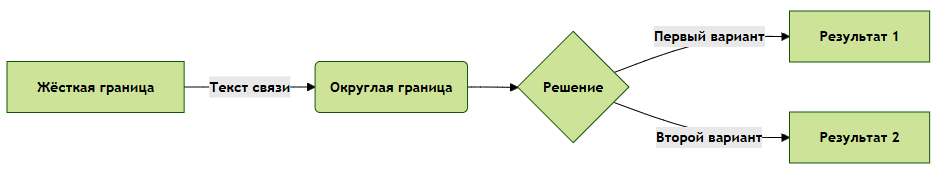
```mermaid
%%{init: { 'theme': 'forest' }}%%
graph LR
A[Жёсткая граница] -->|Текст связи| B(Округлая граница)
B --> C{Решение}
C -->|Первый вариант| D[Результат 1]
C -->|Второй вариант| E[Результат 2]
```
Блок кода для Mermaid
Чтобы нарисовать блок кода mermaid вместо отображения содержимого, пожалуйста, используйте спецификатор синтаксиса блока mermaid-js.
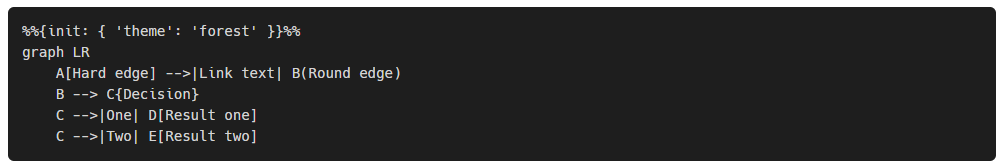
```mermaid-js
%%{init: { 'theme': 'forest' }}%%
graph LR
A[Hard edge] -->|Link text| B(Round edge)
B --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
```
Подсветка синтаксиса кода Mermaid на данный момент не поддерживается.

Типы диаграмм
Блок-схема
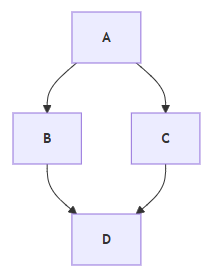
Более подробная информация приведена в документации Mermaid.```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
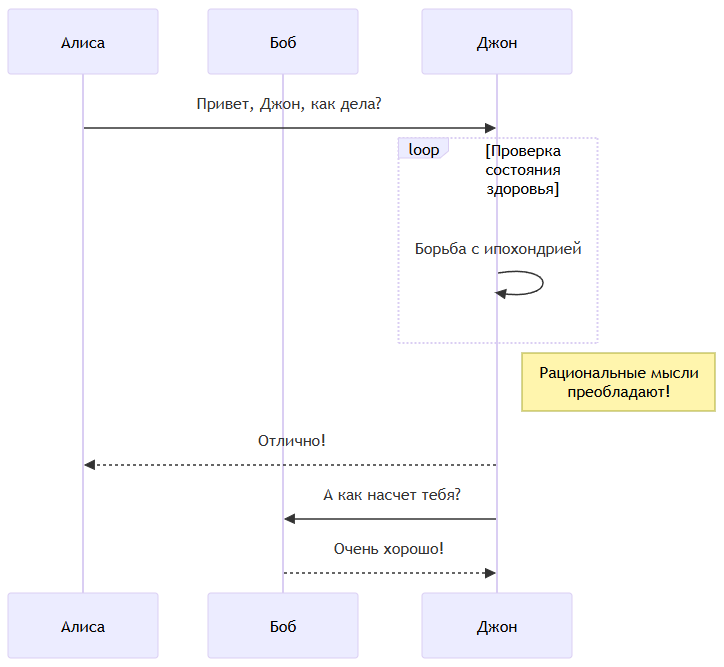
Схема последовательности действий
Более подробная информация приведена в документации Mermaid.```mermaid
sequenceDiagram
participant Алиса
participant Боб
Алиса->>Джон: Привет, Джон, как дела?
loop Проверка состояния здоровья
Джон->>Джон: Борьба с ипохондрией
end
Note right of Джон: Рациональные мысли <br/>преобладают!
Джон-->>Алиса: Отлично!
Джон->>Боб: А как насчет тебя?
Боб-->>Джон: Очень хорошо!
```
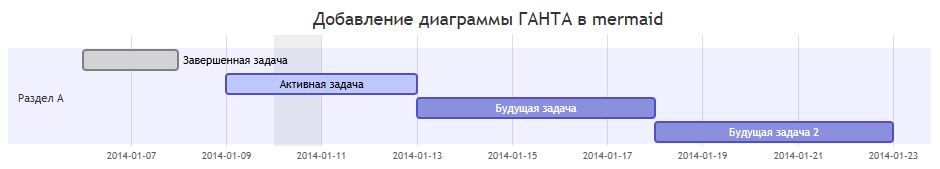
Диаграмма Ганта
Более подробная информация приведена в документации Mermaid.```mermaid
gantt
dateFormat YYYY-MM-DD
title Добавление диаграммы ГАНТА в mermaid
excludes weekdays 2014-01-10
section Раздел A
Завершенная задача :done, des1, 2014-01-06,2014-01-08
Активная задача :active, des2, 2014-01-09, 3d
Будущая задача : des3, after des2, 5d
Будущая задача 2 : des4, after des3, 5d
```
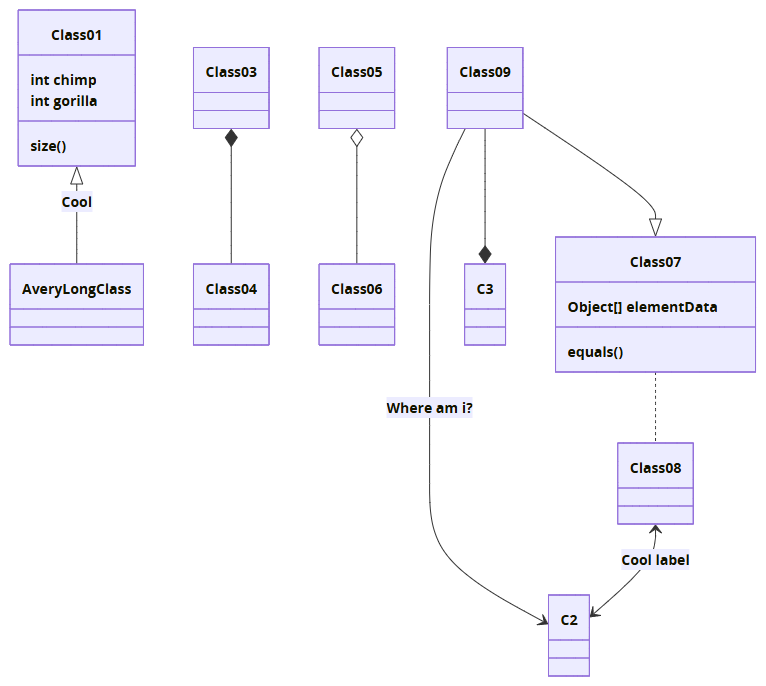
Диаграмма классов
Более подробная информация приведена в документации Mermaid.```mermaid
classDiagram
Class01 <|-- AveryLongClass : Cool
Class03 *-- Class04
Class05 o-- Class06
Class07 .. Class08
Class09 --> C2 : Where am i?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
Class08 <--> C2: Cool label
```

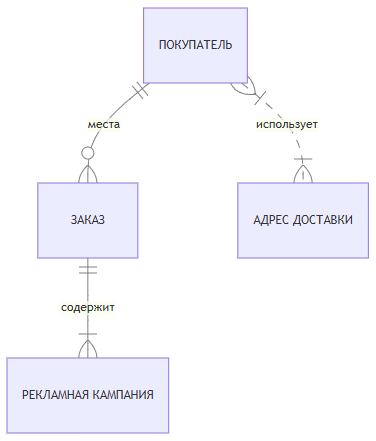
Отношение между сущностями
Более подробная информация приведена в документации Mermaid.```mermaid
erDiagram
"ПОКУПАТЕЛЬ" ||--o{ "ЗАКАЗ" : "места"
"ЗАКАЗ" ||--|{ "РЕКЛАМНАЯ КАМПАНИЯ" : "содержит"
"ПОКУПАТЕЛЬ" }|..|{ "АДРЕС ДОСТАВКИ" : "использует"
```
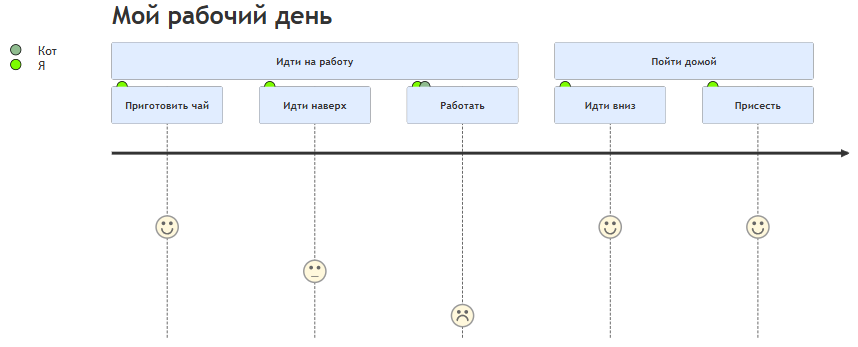
Пользовательские пути
Более подробная информация приведена в документации Mermaid.```mermaid
journey
title Мой рабочий день
section Идти на работу
Приготовить чай: 5: Я
Идти наверх: 3: Я
Работать: 1: Я, Кот
section Пойти домой
Идти вниз: 5: Я
Присесть: 5: Я
```

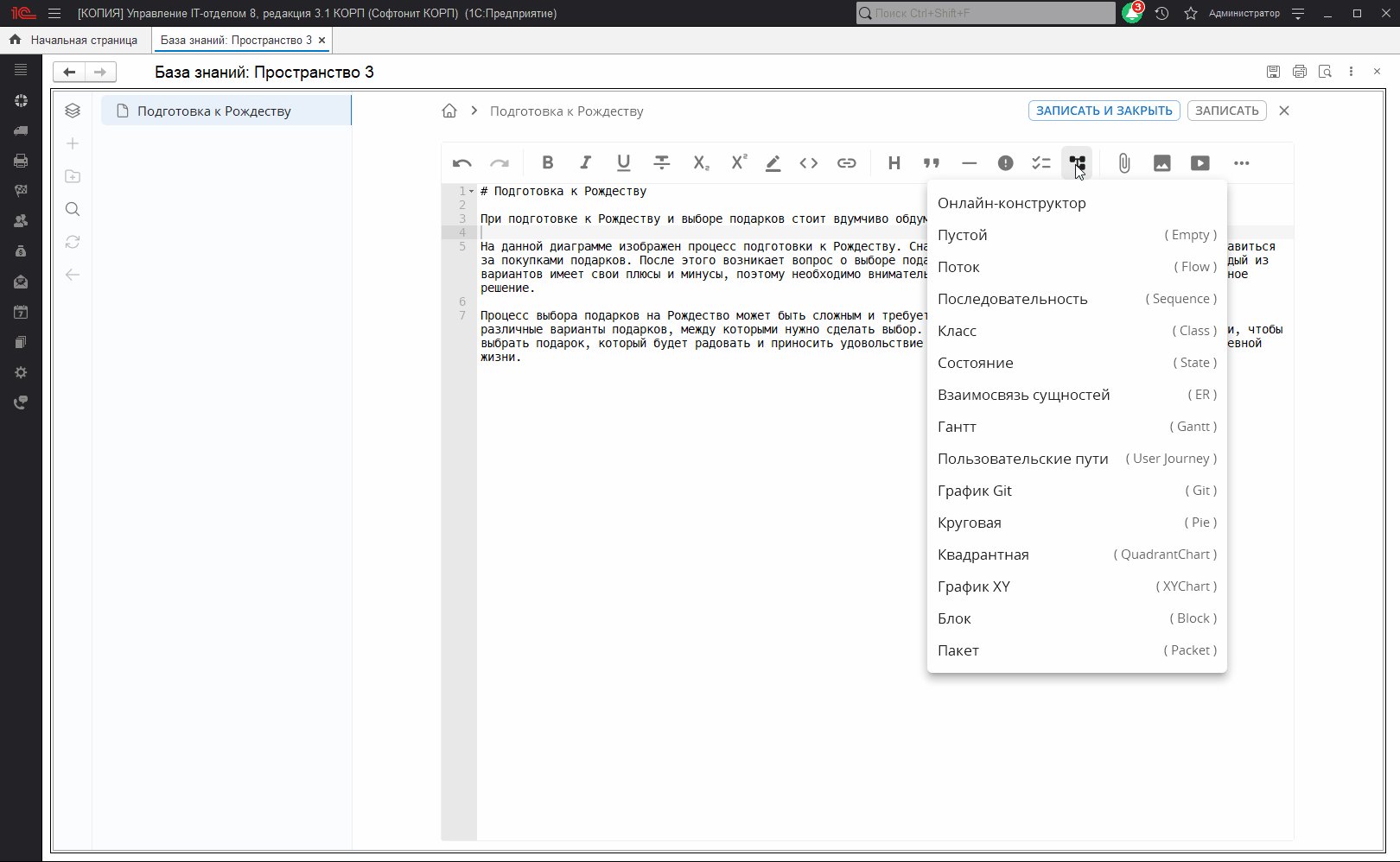
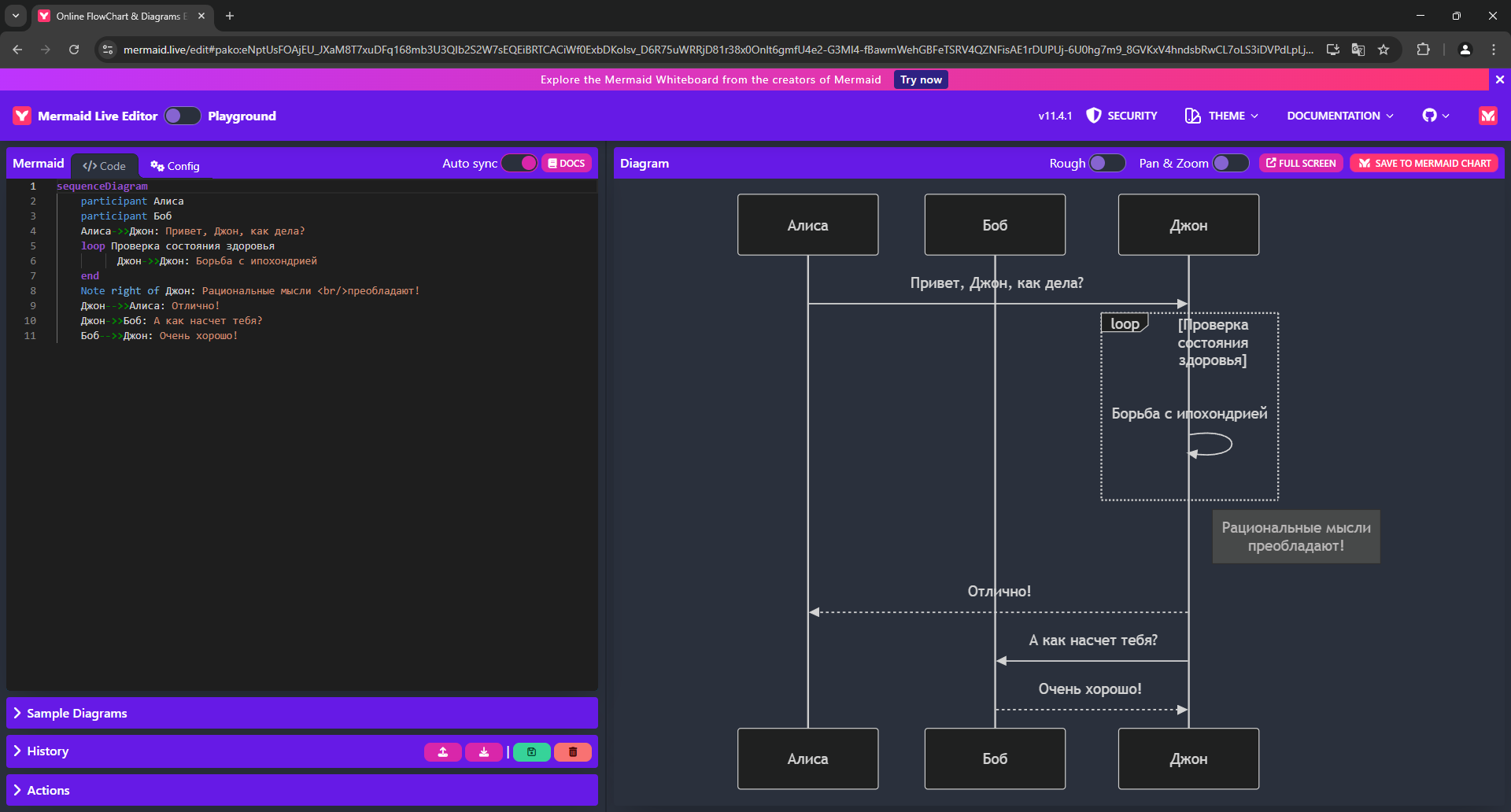
Онлайн-конструктор
Чтобы создавать и редактировать диаграммы и схемы Mermaid с максимальным удобством, вы можете воспользоваться онлайн-конструктором.
В самых простых случаях вам будет достаточно редактора.

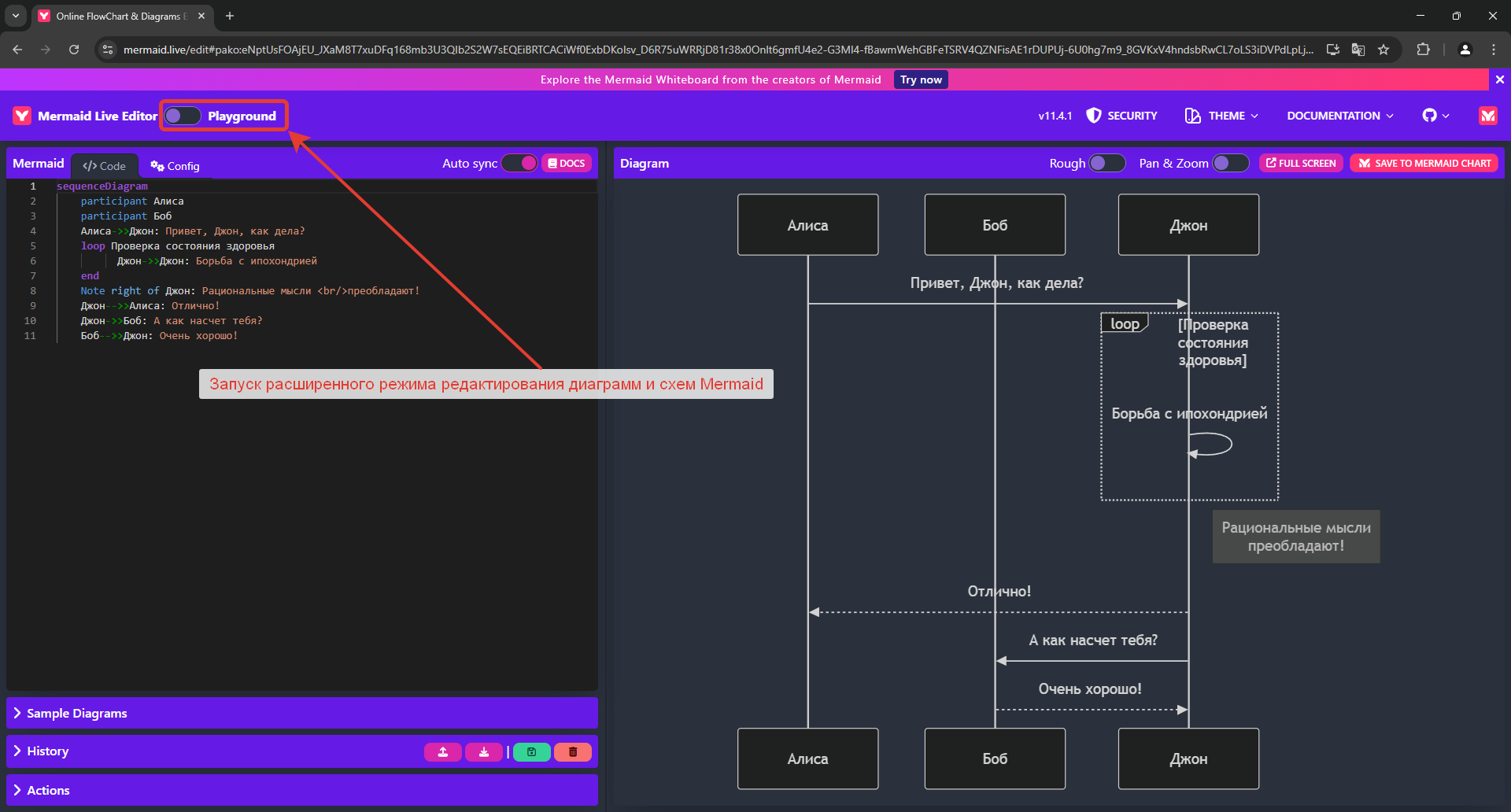
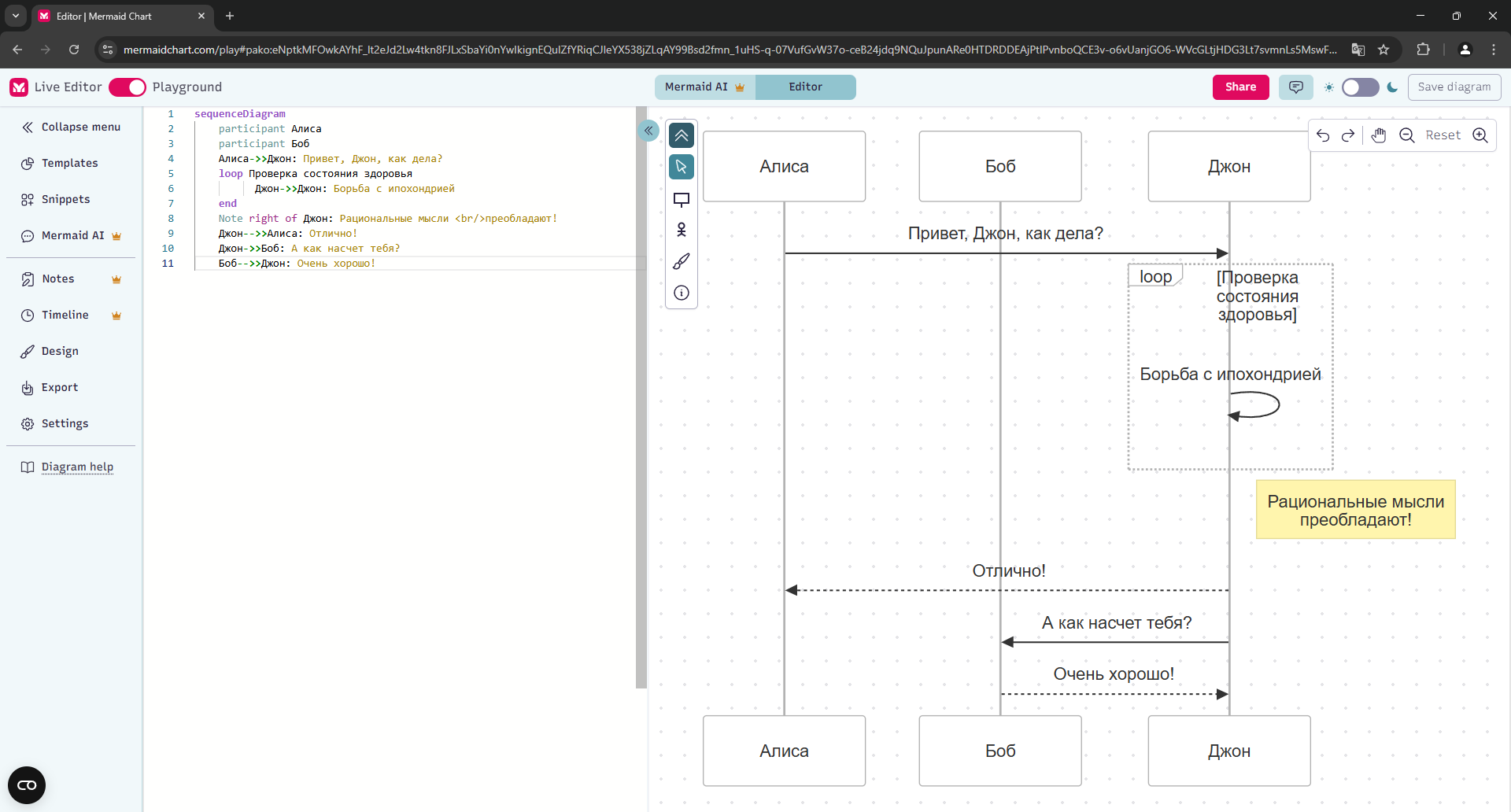
Однако, если вам требуется более детальная настройка, вы можете перейти в расширенный режим Playground.


После того как диаграмма или схема будут полностью созданы, вы можете скопировать и вставить полученный код в Markdown-редактор вашей базы знаний.
Важно отметить, что получившийся код нужно поместить в блок кода Mermaid для того, чтобы он правильно отобразился в базе знаний.
```mermaid
sequenceDiagram
participant Алиса
participant Боб
Алиса->>Джон: Привет, Джон, как дела?
loop Проверка состояния здоровья
Джон->>Джон: Борьба с ипохондрией
end
Note right of Джон: Рациональные мысли <br/>преобладают!
Джон-->>Алиса: Отлично!
Джон->>Боб: А как насчет тебя?
Боб-->>Джон: Очень хорошо!
```ВАЖНО!!! Функционал доступен начиная с релиза 3.1.22.2
