Универсальные функции для работы с цветом в 1С

Все на что мы смотрим состоит из цветов в том числе и то, что есть в конфигурациях на 1С :) За время своей работы скопилось достаточно 1С-функций, которые что-то делают с цветом. Это публикация - попытка их систематизировать. Что есть: работа с HEX, HSV, HSL, CMYK представлениями цвета, конвертации из одной системы хранения в другую, работа с каталогами RAL, работа со случайными цветами, контрастные и инверсные цвета, трансформация цветов (осветление, затемнение, градации серого, смешивание цветов), работа с именованными CSS-цветами и т.п. В общем концептуально.
Возможности
- HEX-представлением цвета (тип Строка, вида #RRGGBB)
- HSV-представлением цвета (тип Cтруктура * h - Число от 0 до 360 - Hue. * s - Число от 0 до 100 - Saturation. * v - Число от 0 до 100 - Value/Brightness)
- HSL-представлением цвета (тип Cтруктура * h - Число от 0 до 360 - Hue. * s - Число от 0 до 100 - Saturation. * l - Число от 0 до 100 - lightness)
- CMYK-представлением цвета (тип Cтруктура * c - Число от 0 до 100 - Cyan, * m - Число от 0 до 100 - Magenta. * y - Число от 0 до 100 - Yellow. * k - Число от 0 до 100 - Key или Black)
- Конвертациями из одной системы представления цвета в другую (WebЦвет-Цвет, WindowsЦвет-Цвет, ЭлементСтиля-Цвет, CMYK-Цвет, HSV-Цвет, HSL-Цвет, HEX-Цвет и обратно)
- Работа с каталогами RAL (RAL Standart, RAL Design)
- Получение цветов по Web-цвету, WindowsЦвету, ЭлементуСтиля
- Работа со случайными цветами;
- Получение случайного цвета;
- Получение случайного светлого цвета;
- Получение случайного темного цвета;
- Получение случайного цвета из каталога RAL Standart;
- Получение случайного Web-цвета;
- Получение контрастных и инвертированных цветов для текста и фона;
- Извлечение компонент цвета (красный, зеленый, синий).
- Трансформация цветов:
- осветление;
- затемнение;
- различные алгоритмы градации серого;
- смешивание двух цветов;
- Работа с именованными CSS-цветами (black, green, white...)
Особенности
В модуле решается вопрос с хранением цвета в реквизитах. Часто цвет хранят в хранилище значений, что не очень удобно при дальнейшей работе с цветом. Гораздо проще сохранить цвет в HEX-представление (строка 7 символов). Пример, #FFFFFF (это белый цвет) или #000000 (это черный цвет). Такое хранение общепринятое в мире веб-разработчиков и тем, кто раньше работал с web так гораздо проще. Да и дальнейшая работа не предполагает распаковывать цвет из хранилища значений, он в реквизите типа строка.
Функция АбсолютныйЦвет позволяет на входе получить цвет любого типа (WindowsСтиль, WebЦвет, АбсолютныйЦвет) и вернуть все в абсолютном цвете. Я не знаю, почему в 1С в базовом функционале нет возможности вернуть абсолютный цвет, но этот вопрос решен в этой функции.
Поддерживаются всевозможные трансформации цвета: сделать светлее, темнее, смешать, градация серого и т.д.
В планах добавить работу с генерацией совместимых цветов и цветов, которые подходят друг к другу. Что-то типа цветовых схем.
Во вложении обработка, которая содержит примеры работы с функциями работы с цветом. Все функции работы с цветом находятся в модуле объекта обработки.
Обработку можно запустить абсолютно на любой конфигурации. Тестировалась на версии 8.3.15.1830, но будет работать и на более ранних версиях.
Добавлен репозитарий на GitHub для желающих поучаствовать в развитии.
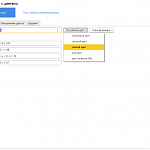
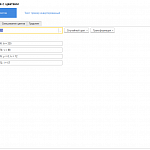
Скриншоты
Файлы
| Наименование | Дата | Размер | |
|---|---|---|---|
| Работа с цветом в 1С | 22.11.23 | 41.15 КБ | Скачать |
Автор: Барилко Виталий
color, цвет, RAL, HEX, HSV, HSL, CMYK, случайный, трансформация, цвета, осветление, затемнение, градация, серого, смешивание, палитра, 1С